Vanwege een ingrijpende wijziging in de Facebook-API, kan je niet langer automatisch Facebook- en Instagram-inhoud insluiten in je website via de standaardmethoden...
In deze handleiding geven we je stap voor stap instructies over hoe je op de correcte wijze tóch een Instagram feed kunt toevoegen en instellen op je Joomla website met behulp van SP Page Builder.
STAP 1: Schakel over naar Instagram Business-account
Instagram geeft je alleen toegang tot afbeeldingen van je Instagram-profiel als je je account hebt overgezet naar een zakelijk account.
Om dit te doen, moet je eerst inloggen op je Instagram-account en naar Settings > Account > Switch to Professional Account gaan. Vervolgens kun je details toevoegen, zoals het zakelijke e-mailadres, telefoonnummer en adres. Klik op Volgende en je bent klaar om te gaan!
Voor meer informatie kun je de Instagram-documentatie bezoeken.
STAP 2: Maak een Facebook-app
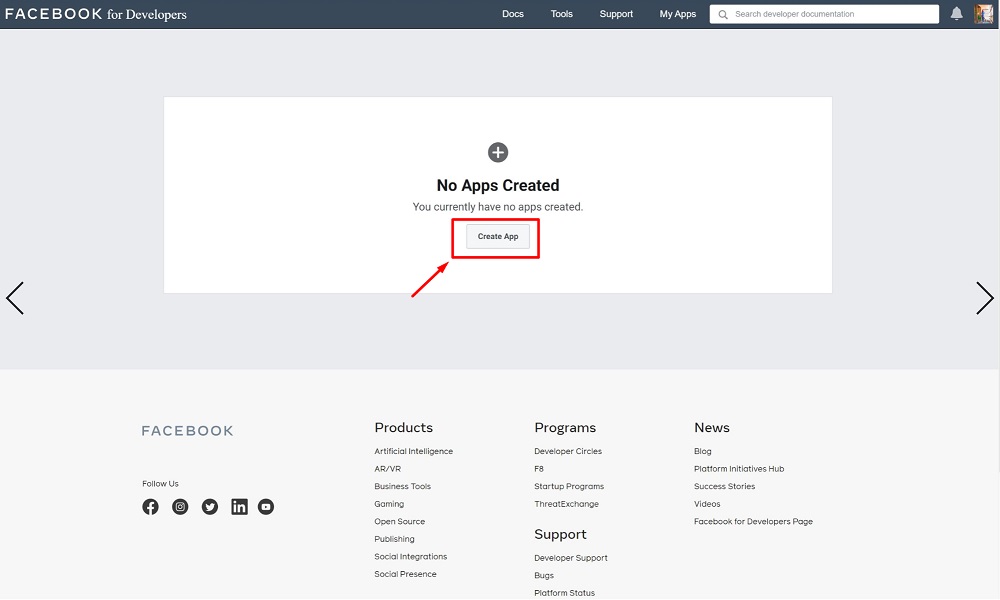
De volgende stap is het maken van een Facebook-app die de functionaliteit geeft om een Instagram-feed in Joomla te maken. Ga naar https://developers.facebook.com/apps om een app voor ontwikkelaars te maken. Het proces voor het maken van de app leidt jou door alle instellingen.

Opmerking: stap 2 is de meest lastige in deze serie... Kom je er niet uit, mis je gegevens of wil je gewoon even sparren over hoe dit te doen, neem dan gewoon contact met ons op, we helpen je graag!
STAP 3: Maak (indien van toepassing) een Facebook-pagina voor je Instagram Business-account
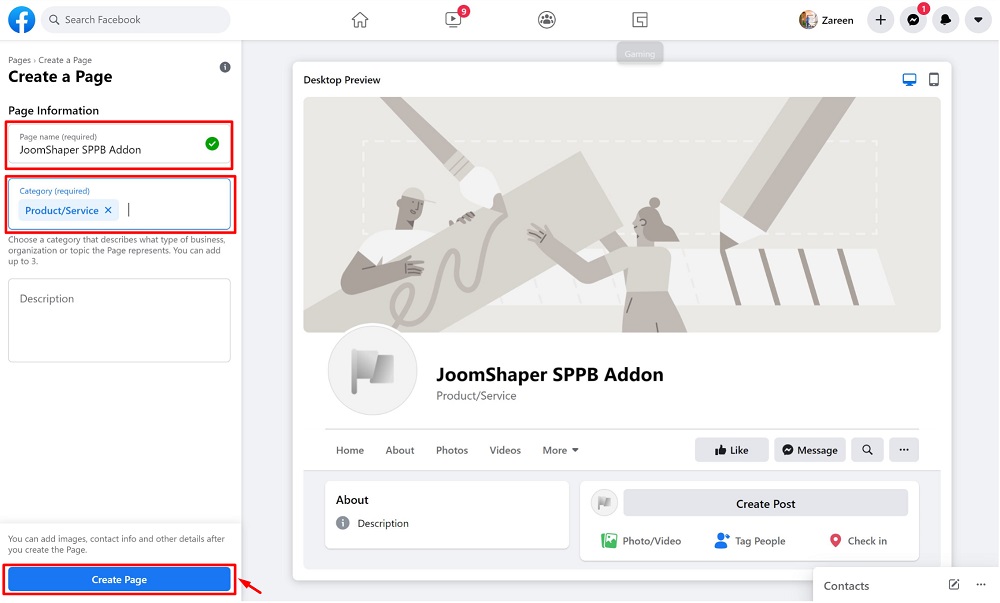
Voor het volgende deel zullen we een Facebook-pagina maken die ook verbinding maakt met Instagram om je de vereiste functionaliteit te geven. Ga hiervoor naar facebook.com/pages/create en begin met het maken van een Facebook-pagina.
Als je echter al een Facebook-pagina voor jouw bedrijf hebt, kun je dit gedeelte overslaan en het eenvoudig koppelen aan jouw Instagram-profiel.
Om de pagina aan je Instagram-profiel te koppelen, ga je naar Pagina-instellingen > Instagram en klik je op Account verbinden.

STAP 4: Configureer SP Page Builder Backend
Dan moeten we naar https://developers.facebook.com/apps/ gaan om het benodigde Instagram-toegangstoken te krijgen. Navigeer naar Instellingen > Basis en klik op Weergeven om de App ID en het App Secret te bekijken. Kopieer de App ID en het App Secret.

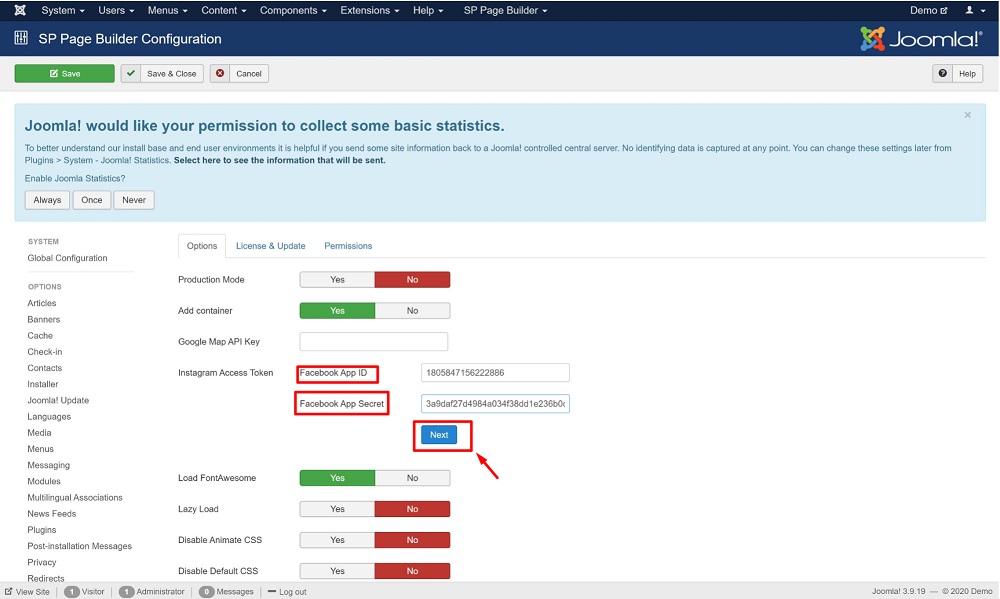
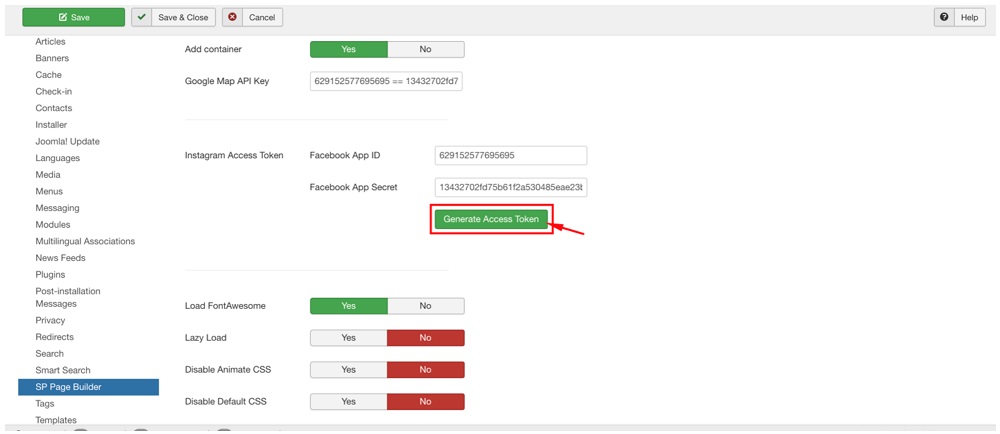
Ga naar de Joomla-backend van uw website en ga naar SP Page Builder > Pagina's > Opties om de SP Page Builder-configuratie te openen. Op het tabblad Opties vind je velden om de App ID en App Secret te plakken. Plak de App ID en App Secret dienovereenkomstig, klik op Next/Volgende en je ziet een knop met de tekst Toegangstoken genereren (Generate Access Token).

Klik op Toegangstoken genereren en je krijgt een scherm te zien waarin je wordt gevraagd het Instagram Business-account te selecteren dat je wilt koppelen aan de SP Page Builder-add-on. Selecteer je Instagram-account en klik op Volgende. Selecteer nu de Facebook-pagina die je eerder hebt gemaakt en klik op Gereed. Jouw toegangstoken wordt gegenereerd en je hoeft alleen nog maar op Token invoegen en opslaan te klikken.
Opmerking: het naamgevingsschema aan de kant van Facebook is een beetje inconsistent omdat "App-ID" soms "Gebruikers-ID", "Instagram-ID" enzovoort wordt genoemd. Raak echter niet in de war, want er zijn maar twee codes waar je je zorgen over hoeft te maken: ID en Secret. Zolang je die maar onder controle hebt, komt het goed.
STAP 5: Voeg Instagram Gallery-add-on toe aan jouw site
Opmerking: stappen 5 en 6 kan je ook door ons laten uitvoeren...
Nadat je jouw Instagram-account en de Facebook-pagina met succes hebt gekoppeld, hoef je alleen nog maar de Instagram-galerij-add-on toe te voegen en aan te passen. Het kan net als elke andere add-on aan een SP Page Builder-pagina worden toegevoegd.
Ga hiervoor naar SP Page Builder > Een nieuwe pagina maken. Geef je pagina een titel en voeg een nieuwe rij toe. Als alternatief, als je de add-on aan een bestaande pagina wilt toevoegen, ga je naar de frontend-editor van die pagina en voeg je eenvoudig de add-on toe.
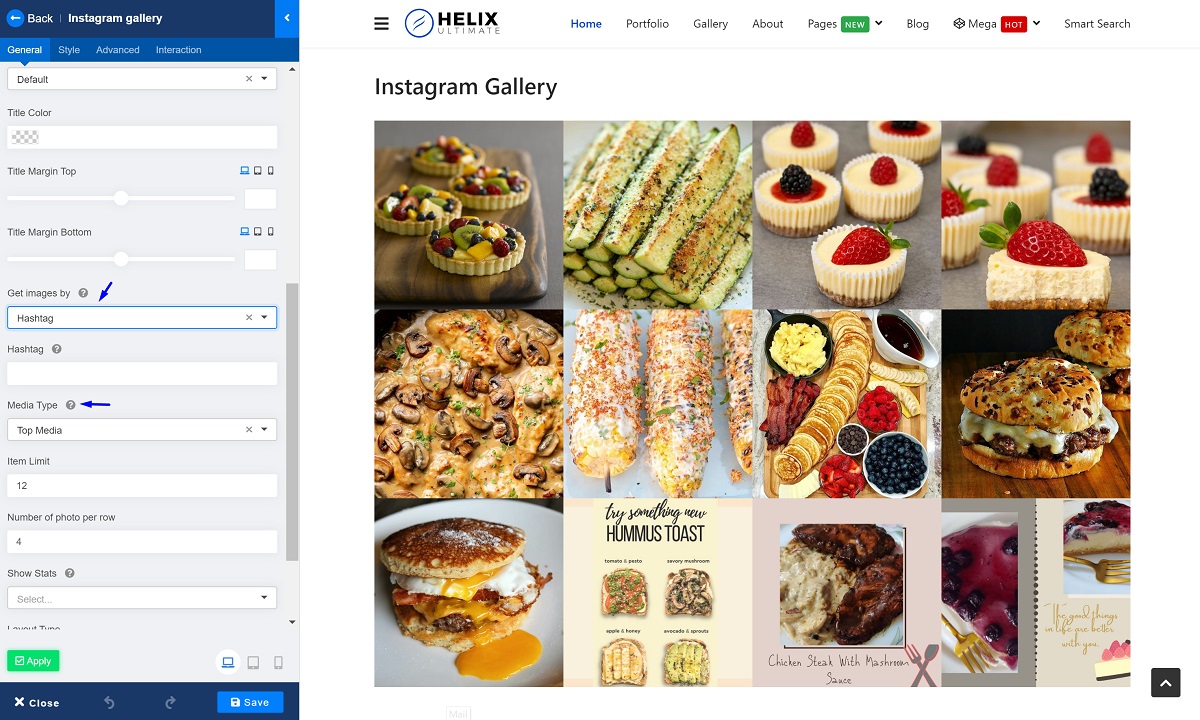
Stap 6: Instagram-galerij aanpassen
Selecteer nu Bewerken (groene potlood icoontje) van de add-on Instagram Gallery. Hier heb je de flexibiliteit om Itemlimiet en Aantal foto's per rij te kiezen.
Er zijn twee manieren toegevoegd om afbeeldingen van Instagram op te halen, en dat zijn:
- Gebruikers-ID: hiermee wordt recente inhoud van het gekoppelde Instagram-profiel opgehaald. Het kan jouw Instagram-profiel zijn voor jouw portfolio of van het profiel van jouw bedrijf.
- Hashtag: hiermee worden afbeeldingen opgehaald die overeenkomen met de specifieke hashtag. Als je bijvoorbeeld afbeeldingen van cupcakes wilt weergeven, kun je eenvoudig "cupcakes" schrijven en de galerij laadt alle afbeeldingen met een bijpassende hashtag in hun bijschrift.
Ga daarna verder en pas het raster aan dat er het beste uitziet. En je bent klaar! Jouw pagina zou de inhoud van uw Instagram-account met succes moeten laden.

Met dank aan Joomshaper voor de originele post!

